Nuevas Etiquetas HTML5 para mejorar el posicionamiento
Bienvenidos a VerTutoriales.com, en esta ocasión vamos a hablar sobre las nuevas etiquetas HTML5 que nos ayudarán a mejorar la estructura y distribución de nuestra web, así conseguiremos ayudar a los buscadores y como consecuencia conseguiremos mejorar nuestro posicionamiento.
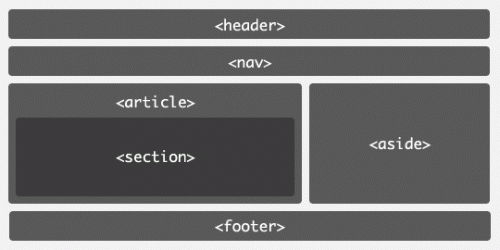
Veamos desde esta imagen que creo que es bastante clara:

Vamos a ver cuales son las etiquetas:
<header> es la cabecera
<nav> aquí se incluirá el menú de navegación
<article> deberá de contener el título del artículo y el contenido del mismo, se pueden tener tantos como se quieran
<section> nos ayuda a separar en partes la web, de manera que puedas englobar diferentes temáticas o partes para clarificar a los buscadores.
<aside> sirve para añadir información relacionada con la web en general.
<footer> para definir el pié de la página.
Estas son las etiquetas más destacadas para la maquetación en HTML5. Así que cuando vayáis a ponerse con la estructura de vuestra nueva css ya sabéis que debéis utilizar estas nuevas etiquetas para optimizar el código.
Un saludo!
